- Published on
imgrender 终于有管理后台了
- Authors

- Name
- Neo
之前 imgrender 用户私信我邮箱,我就生成一个 API 密钥,发送到邮箱中。用户没有任何地方可以管理这些密钥。
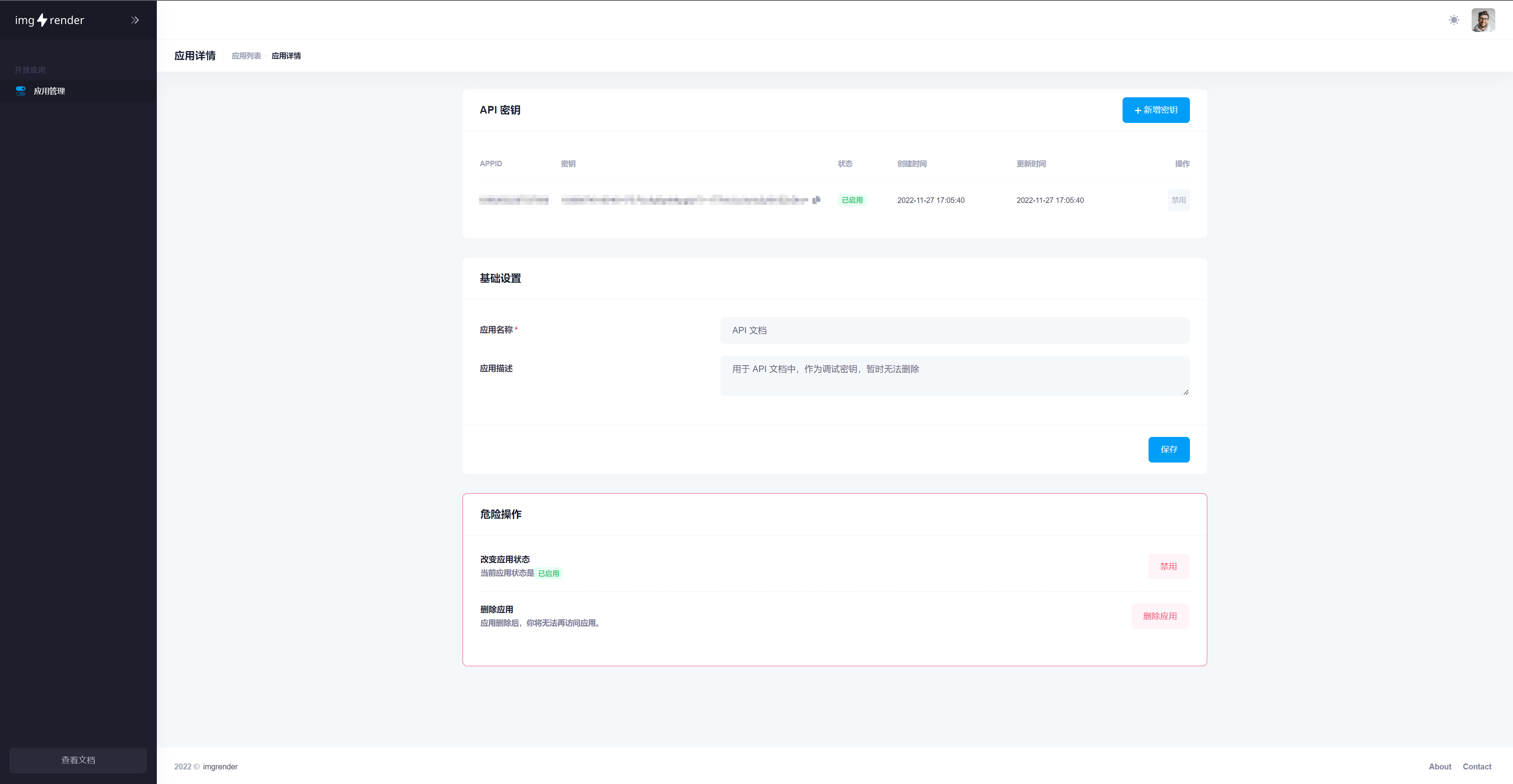
时隔一年,imgrender 终于有管理后台了,网址是 https://app.imgrender.cn。
目前,在管理后台中,可以管理和更换 API 密钥。

之前通过邮箱领取 API 密钥的朋友,使用之前预留的邮箱在重置密码页面重置密码,即可登录管理后台。之前领取的密钥都放在名为【默认应用】的应用下了,请谨慎操作。
若你需要更换密钥,可按此步骤操作:
- 先创建一个新密钥。
- 将你的应用代码中使用的旧密钥替换为新密钥。
- 确保旧密钥没有任何地方使用后,禁用或删除。
一年的摸鱼过程
上一次大更新已经是一年前了,这意味着这个管理后台我写了一年 。
虽然只能在有限的业余时间进行开发,但依然没有阻止我摸鱼 😂。
这期间主要是在服务端花费了较多时间:
-
遵循 Bob 大叔的 Clean Architecture 重新设计了应用内的结构。目的是以后能更高效地扩展应用。以后再来看这笔投资是否值得。
-
重新调整了应用部署方式。使用云函数部署,只需要为运行时间付费。希望能降低应用运行成本和运维成本。
为了尽快上线,管理后台的前端代码就是在国外模板网站上花 49 美元买的,自己对接服务端的 API。

购买模板的目的是减少前端的开发量,然而并没有达到目的。这个模板的代码中存在大量暂时用不到的样板代码,还额外花了一些时间删除这些无用代码。
而且,它使用的很多组件,例如 React-Query、React-Table 等,我之前并没有使用过,我又花了一些时间去学习这些组件。
钱花了,又不能退款,只能硬着头皮往前冲。
结果就是我买了前端代码后,还是花了 3 个月才完成。
关注公众号,第一时间获取更新
关注前沿科技,分享独立开发故事。欢迎一起寻找利基市场,构建小而美的生意

先完成再完善
不要过于追求完美。也许你认为完美的东西却没有人买单。
除了核心功能,在其他功能的开发过程中,我都会比较克制,能不做的就不做。所以,第一个版本的管理后台的功能如此单薄。
Bye !